ヘッダーできた
昨日全くできていなかった。ヘッダーができた。

import React from 'react';
import HeadMain from './head'
const FitnessMainTop = () => {
return(
<div>
<HeadMain />
</div>
);
}
export default FitnessMainTop;
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import './style.css';
import Icon from './images/product-logo.png'
import Icon2 from './images/user.png'
const HeadMain = () => {
return(
<header>
<div>
<img src={Icon} alt="logo" class='logo'/>
</div>
{/* <a href="#" onclick="console.log('The link was clicked.'); return false" class='clickme'>
<div>click</div>
<div>me</div>
</a> */}
<nav>
<div class="menu">
<ul class="float">
<li class="first">
<a href="#" onclick="console.log('The link was clicked.'); return false" class='clickme'>
<div>click</div>
<div>me</div>
</a>
</li>
<li class="second">
<a href="#" onclick="console.log('The link was clicked.'); return false" class='login'>
<img src={Icon2}/>
<div>login</div>
</a>
</li>
</ul>
</div>
</nav>
</header>
);
}
export default HeadMain
header {
display: flex;
width: 100%;
height: 100px;
background-color: darkgrey;
align-items: center;
padding-left: 30px;
}
nav {
margin-left: auto;
}
.first {
background: #cc22a7;
text-align: center;
display: inline-block;
color: #fff;
padding: 16px 15px 10px 15px;
list-style: none;
}
.second {
background: #333;
text-align: center;
display: inline-block;
color: #fff;
padding: 10px 10px 10px 10px;
list-style: none;
}
cssのnavのmargin-left:auto;でnavのタグを右詰めにすることができる。
これで多少はヘッダーらしくなったかな。
iconsがほしい
material uiのiconsがほしかったのでnpmでダウンロードした。
npm install @material-ui/icons
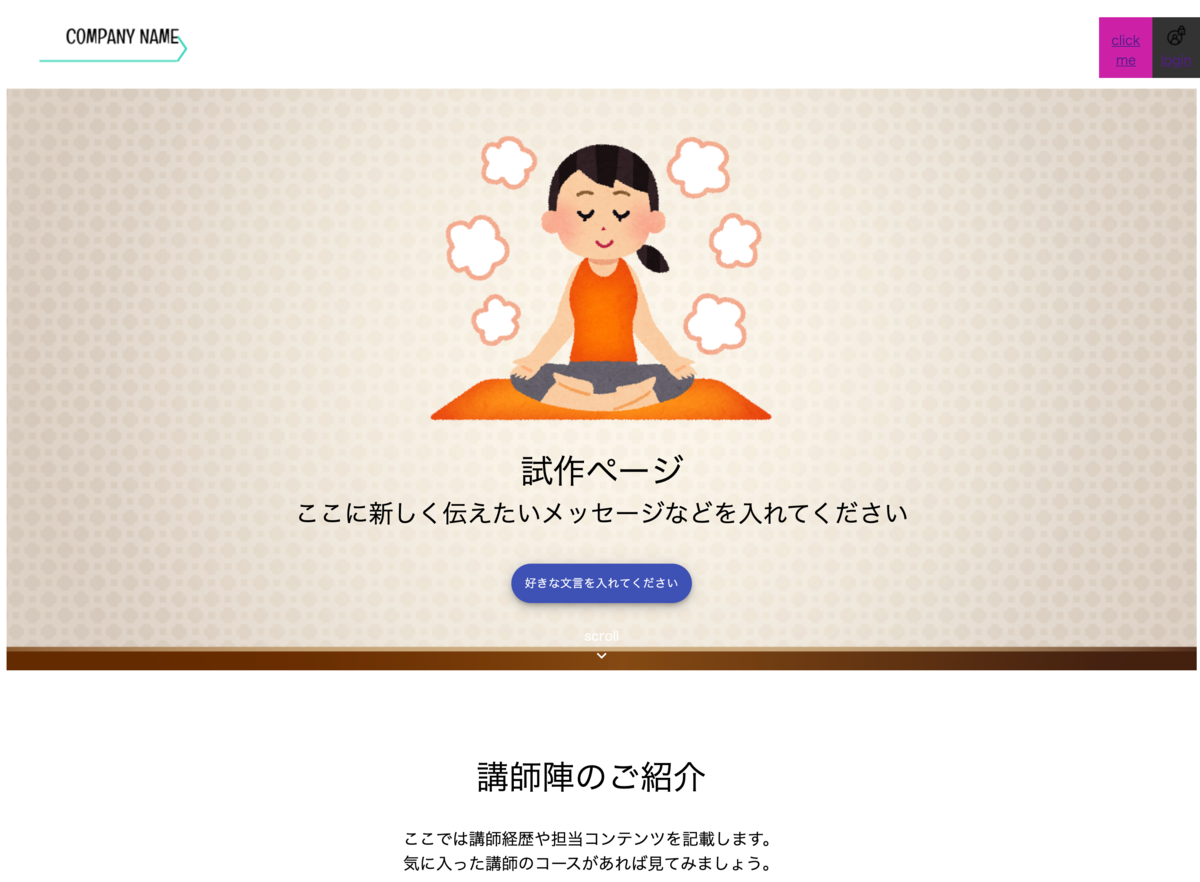
色々と進めてみてここまで完成した。
ページ2枚目(下にスクロールすると)までいった。

import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import YogaIcon from './images/hot_yoga.png'
import './style.css';
import Fab from '@material-ui/core/Fab';
import ExpandMoreIcon from '@material-ui/icons/ExpandMore';
const useStyles = makeStyles((theme) => ({
margin: {
margin: theme.spacing(1),
},
extendedIcon: {
marginRight: theme.spacing(1),
},
}));
const TopSection = () => {
const classes = useStyles();
return (
<div class="topsection">
<div class="topcopy-img">
<img src={YogaIcon} class="topcopy-img1"/>
</div>
<div class="topcopy-font">
<span class="topcopy-em1">試作ページ</span>
<br/>
<span class="topcopy-em2">ここに新しく伝えたいメッセージなどを入れてください</span>
</div>
<div class="topcopy-bottun">
<Fab variant="extended" color="primary" aria-label="add" className={classes.margin}>
好きな文言を入れてください
</Fab>
</div>
<div class="topcopy-scroll">
<span class="topcopy-em3">scroll</span>
<br/>
<ExpandMoreIcon />
</div>
</div>
);
}
export default TopSection;
import React from 'react';
import './style.css';
const SecSection = () => {
return (
<div class="secondconatainer">
<div class="seccopy-font1">
<span class="seccopy-em1">講師陣のご紹介</span>
</div>
<div class="seccopy-font2">
<span class="seccopy-em2">ここでは講師経歴や担当コンテンツを記載します。</span>
<br/>
<span class="seccopy-em3">気に入った講師のコースがあれば見てみましょう。</span>
</div>
</div>
);
}
export default SecSection;
import React from 'react';
import TopSection from './firstsection'
import SecSection from './secondsection'
const ContainerMain = () => {
return (
<div class="container">
<TopSection />
<SecSection />
</div>
);
}
export default ContainerMain;
ある程度reactjsの使い方やdivやcssの使い方を把握できかも。